Актуальна версія: 1.0
Відкрийте нові можливості з
Найбільшим Посібником по Дизайн-Системам, та підвищте ефективність розробки і свій дохід вже сьогодні!
Відкрийте нові можливості з Найбільшим Посібником по Дизайн-Системам,
та підвищте ефективність розробки і свій дохід вже сьогодні!
Цей посібник стане твоїм надійним путівником у світі дизайн-систем. В одному місці ти знайдеш все необхідне для їх розробки та управління. Я зібрала найкращі практики, інструменти та ресурси, які допоможуть підняти твої проєкти на новий рівень. У посібнику є покрокові інструкції та практичні завдання, засновані на багаторічному досвіді роботи з різними продуктами. Забудь про пошуки інформації на різних курсах та в інтернеті – все, що потрібно, вже є, або буде в цьому посібнику.
Актуальна версія: 1.0
Відкрийте нові можливості з
Найбільшим Посібником по Дизайн-Системам, та підвищте ефективність розробки і свій дохід вже сьогодні!
Цей посібник стане твоїм надійним путівником у світі дизайн-систем. В одному місці ти знайдеш все необхідне для їх розробки та управління. Я зібрала найкращі практики, інструменти та ресурси, які допоможуть підняти твої проєкти на новий рівень. У посібнику є покрокові інструкції та практичні завдання, засновані на багаторічному досвіді роботи з різними продуктами. Забудь про пошуки інформації на різних курсах та в інтернеті – все, що потрібно, вже є, або буде в цьому посібнику.



















128 людей вже роблять свій дизайн краще
128 людей вже роблять свій дизайн краще





Підтримуй українське 🇺🇦





Підтримуй українське 🇺🇦





Підтримуй українськe
🇺🇦





Підтримуй українськe
🇺🇦
Придбавши посібник ти отримаєш:
Придбавши посібник ти отримаєш:
Придбавши посібник ти отримаєш:
Знання від А до Я по створенню дизайн систем.
Покрокові інструкції по створенню компонентів.
Купуй один раз і отримуй пожиттєві оновлення
Практичний Figma файл зі всіма компонентами з книги
Трошки відгуків
Трошки відгуків
Трошки відгуків
Трошки відгуків
Зміст посібника
Зміст посібника
Зміст посібника
Та графік виходу нових розділів
Та графік виходу нових розділів
Розділ 1. Введення в ДС
Вже доступно



Твій результат: Зрозумієш, що таке дизайн-системи, чому вони важливі, як вони структуровані та знатимеш про світові приклади їх успішного використання.
Детальний зміст
Детальний зміст
Розділ 2. Мова дизайну
Розділ 2.
Мова дизайну
Вже доступно



Твій результат: Навчишся використовувати елементи бренду в дизайні, розробляти доступні та міжнародні гайдлайни.
Детальний зміст
Детальний зміст
Розділ 3. Введення
в Figma
Розділ 3. Введення в Figma
Розділ 3. Введення в Figma
Вже доступно



Твій результат: Ознайомишся з основами роботи в Figma, навчишся створювати проєкти та використовувати основні інструменти.
Детальний зміст
Детальний зміст
Розділ 4. Основи створення стилів
Вже доступно



Твій результат: Опануєш створення комплексного керівництва по стилю, від колірної схеми до системи відступів і градієнтів, з акцентом на доступність та адаптивність.
Детальний зміст
Детальний зміст
Розділ 5. Компоненти та їх призначення
Вже доступно



Твій результат: Розберешся, які існують компоненти, їхні типи, призначення, а також ознайомишся з найкращими практиками та рекомендаціями.
Детальний зміст
Детальний зміст
Детальний зміст
Розділ 6. Cтворення компонентів у Figma
Скоро



Твій результат: Навчишся створювати у Фігмі базові та складні компоненти з варіантами, з розумінням їх застосування та налаштування через змінні.
Детальний зміст
Детальний зміст
Детальний зміст
Розділ 7. Патерни та шаблони
Розділ 6. Патерни
та шаблони
Скоро



Твій результат: Отримаєш знання про застосування створених компонентів у шаблонах, а також де знайти готові патерни та як створити власні шаблони для різних цілей.
Детальний зміст
Детальний зміст
Детальний зміст
Розділ 8. Документація
Скоро



Твій результат: Навчишся правильно передавати дизайн в розробку та публікувати бібліотеки компонентів.
Детальний зміст
Детальний зміст
Детальний зміст
Розділ 9.
Розділ 8.
Фінальні слова
Скоро


Тут буде сформований розділ згідно з вашими відгуками.
Не вагайтесь на пишіть свої побажання на support@uasystem.design
Розділ 1. Введення в ДС
Вже доступно

Твій результат: Зрозумієш, що таке дизайн-системи, чому вони важливі, як вони структуровані та знатимеш про світові приклади їх успішного використання.
Детальний зміст
Розділ 2. Мова дизайну
Вже доступно

Твій результат: Навчишся використовувати елементи бренду в дизайні, розробляти доступні та міжнародні гайдлайни.
Детальний зміст
Розділ 3. Введення в Figma
Вже доступно

Твій результат: Ознайомишся з основами роботи в Figma, навчишся створювати проєкти та використовувати основні інструменти.
Детальний зміст
Розділ 4. Основи створення стилів
Вже доступно

Твій результат: Опануєш створення комплексного керівництва по стилю, від колірної схеми до системи відступів і градієнтів, з акцентом на доступність та адаптивність.
Детальний зміст
Розділ 5. Компоненти та їх призначення
Вже доступно

Твій результат: Розберешся, які існують компоненти, їхні типи, призначення, а також ознайомишся з найкращими практиками та рекомендаціями.
Детальний зміст
Розділ 6. Cтворення компонентів у Figma
Скоро

Твій результат: Навчишся створювати у Фігмі базові та складні компоненти з варіантами, з розумінням їх застосування та налаштування через змінні.
Детальний зміст
Розділ 7. Патерни та шаблони
Скоро

Твій результат: Отримаєш знання про застосування створених компонентів у шаблонах, а також де знайти готові патерни та як створити власні шаблони для різних цілей.
Детальний зміст
Розділ 8. Документація
Скоро

Твій результат: Навчишся правильно передавати дизайн в розробку та публікувати бібліотеки компонентів.
Детальний зміст
Розділ 9.
Скоро

Тут буде сформований розділ згідно з вашими відгуками.
Не вагайтесь на пишіть свої побажання на support@uasystem.design
Навіщо це тобі?
Навіщо це тобі?
Навіщо це тобі?
Даний електронний посібник стане твоїм незамінним помічником, якщо ти прагнеш:
Даний електронний посібник стане твоїм незамінним помічником, якщо ти прагнеш:
🤩 Підвищити якість співпраці в команді
🤩 Підвищити якість співпраці в команді
Знання термінології та принципів дизайн-систем забезпечить єдину мову в команді, зменшить непорозуміння і покращить координацію.
Знання термінології та принципів дизайн-систем забезпечить єдину мову в команді, зменшить непорозуміння і покращить координацію.
Оволодіння навичками розробки та використання дизайн-систем допоможе команді працювати більш ефективно та швидше виконувати проекти будь-якої складності.
Оволодіння навичками розробки та використання дизайн-систем допоможе команді працювати більш ефективно та швидше виконувати проекти будь-якої складності.
👾 Говорити з розробниками однією мовою
👾 Говорити з розробниками однією мовою
Правильне використання термінології та розуміння технічних деталей дизайн-систем допоможе уникнути помилок та непорозумінь при комунікації з розробниками.
Правильне використання термінології та розуміння технічних деталей дизайн-систем допоможе уникнути помилок та непорозумінь при комунікації з розробниками.
Ефективна взаємодія з розробниками є важливою умовою успішного завершення проектів, бо вона гарантує, що вони будуть виглядати в житті так, як ви це задумали в дизайні.
Ефективна взаємодія з розробниками є важливою умовою успішного завершення проектів, бо вона гарантує, що вони будуть виглядати в житті так, як ви це задумали в дизайні.
💰 Заробляти більше
💰 Заробляти більше
Ти зможеш прискорити розробку інтерфейсів та братися за більше проектів одночасно, що збільшить твій щомісячний заробіток у декілька разів.
Ти зможеш прискорити розробку інтерфейсів та братися за більше проектів одночасно, що збільшить твій щомісячний заробіток у декілька разів.
Впровадження дизайн-системи в компанії допоможе підвищити ефективність команди дизайнерів на 30-50% і збільшити твою зарплату чи бонуси.
Впровадження дизайн-системи в компанії допоможе підвищити ефективність команди дизайнерів на 30-50% і збільшити твою зарплату чи бонуси.
👑 Стати затребуваним фахівцем
👑 Стати затребуваним фахівцем
Дизайн-системи – це не просто модний тренд, а необхідний інструмент сучасного дизайну. Завдяки їм можна створювати консистентні та легко масштабовані проекти, що значно підвищує їхню якість.
Дизайн-системи – це не просто модний тренд, а необхідний інструмент сучасного дизайну. Завдяки їм можна створювати консистентні та легко масштабовані проекти, що значно підвищує їхню якість.
Опанувавши цю компетенцію, ти значно підвищиш свою конкурентоспроможність на ринку праці.
Опанувавши цю компетенцію, ти значно підвищиш свою конкурентоспроможність на ринку праці.
👑 Стати затребуваним фахівцем
Дизайн-системи – це не просто модний тренд, а необхідний інструмент сучасного дизайну. Завдяки їм можна створювати консистентні та легко масштабовані проекти, що значно підвищує їхню якість.
Опанувавши цю компетенцію, ти значно підвищиш свою конкурентоспроможність на ринку праці.
Хто я та чому мені можна довіряти?
Мій шлях
Мій шлях розпочався з розробки сайтів ще під час навчання в КПІ 🎓
Потім я працювала дизайнером-верстальником у таких проектах, як i.ua, bigmir.net та tochka.net. Тоді ще був лише Photoshop, і дизайн робився одразу з версткою.
Тому я пройшла шлях від простого розуміння дизайну до глибокого розуміння верстки та програмування. Завдяки цьому я знаю, як створювати не лише привабливий дизайн, але й функціональний та зручний для розробки.
Досвід роботи
Зараз працюю у банку Пумб, покращуючи користувацький досвід бізнес клієнтів.
Раніше я брала участь у розробці таких масштабних проектів, як Dukascopy Bank, Приват-24 для бізнесу, Монобанк та багато інших.
Останні 5 років я зосереджуюсь не тільки на дизайні, але й на продакт-менеджменті, допомагаючи створювати продукти, які дійсно потрібні людям.
Хто я та чому мені можна довіряти?
Я - Олена, дизайнерю з 2010 року.
Мій шлях
Мій шлях розпочався з розробки сайтів ще під час навчання в КПІ 🎓
Потім я працювала дизайнером-верстальником у таких проектах, як i.ua, bigmir.net та tochka.net. Тоді ще був лише Photoshop, і дизайн робився одразу з версткою.
Тому я пройшла шлях від простого розуміння дизайну до глибокого розуміння верстки та програмування. Завдяки цьому я знаю, як створювати не лише привабливий дизайн, але й функціональний та зручний для розробки.
Досвід роботи
Зараз працюю у банку Пумб, покращуючи користувацький досвід бізнес клієнтів.
Раніше я брала участь у розробці таких масштабних проектів, як Dukascopy Bank, Приват-24 для бізнесу, Монобанк та багато інших.
Останні 5 років я зосереджуюсь не тільки на дизайні, але й на продакт-менеджменті, допомагаючи створювати продукти, які дійсно потрібні людям.





Моя мета
Покращити твоє розуміння особливостей розробки дизайн-систем і як за допомогою них можна
спростити собі життя і збільшити дохід


Олена
Продуктовий дизайнер
Застосування дизайн-систем сприяє прискоренню розробки проектів, що позитивно відображається на їх масштабуванні та зростанні прибутків.
Дизайн-система
Aa
Aa
Aa
AA
Відправити
Враховуючи свій досвід та усвідомлення важливості дизайн-систем у сьогоденні, мені захотілося поділитися набутими знаннями та внести свій вклад у розвиток української дизайн-спільноти.

Моя мета
Покращити твоє розуміння особливостей розробки дизайн-систем і як за допомогою них можна
спростити собі життя і збільшити дохід


Олена
Продуктовий дизайнер
Застосування дизайн-систем сприяє прискоренню розробки проектів, що позитивно відображається на їх масштабуванні та зростанні прибутків.
Дизайн-система
Aa
Aa
Aa
AA
Відправити
Враховуючи свій досвід та усвідомлення важливості дизайн-систем у сьогоденні, мені захотілося поділитися набутими знаннями та внести свій вклад у розвиток української дизайн-спільноти.

Моя мета
Покращити твоє розуміння особливостей розробки дизайн-систем і як за допомогою них можна
спростити собі життя і збільшити дохід


Олена
Продуктовий дизайнер
Застосування дизайн-систем сприяє прискоренню розробки проектів, що позитивно відображається на їх масштабуванні та зростанні прибутків.
Дизайн-система
Aa
Aa
Aa
AA
Відправити
Враховуючи свій досвід та усвідомлення важливості дизайн-систем у сьогоденні, мені захотілося поділитися набутими знаннями та внести свій вклад у розвиток української дизайн-спільноти.

Моя мета
Покращити твоє розуміння особливостей розробки дизайн-систем і як за допомогою них можна
спростити собі життя і збільшити дохід


Олена
Продуктовий дизайнер
Застосування дизайн-систем сприяє прискоренню розробки проектів, що позитивно відображається на їх масштабуванні та зростанні прибутків.
Дизайн-система
Aa
Aa
Aa
AA
Відправити
Враховуючи свій досвід та усвідомлення важливості дизайн-систем у сьогоденні, мені захотілося поділитися набутими знаннями та внести свій вклад у розвиток української дизайн-спільноти.
Мої принципи
Мої принципи
Мої принципи

Я хочу покращити розвиток галузі і професійний рівень фахівців та збільшити кількість україномовного контенту, оскільки цінні матеріали з дизайну часто доступні лише англійською мовою, тоді як українською їх значно менше.
Я хочу покращити розвиток галузі і професійний рівень фахівців та збільшити кількість україномовного контенту, оскільки цінні матеріали з дизайну часто доступні лише англійською мовою, тоді як українською їх значно менше.

Для мене важлива репутація, яку я ретельно будувала протягом років, тому в цей посібник я вклала всю свою душу та знання, накопичені за 15 років. Якщо, прочитавши фрагмент, ти зрозумієш, що цей посібник тобі не підходить, просто проігноруй його.
Для мене важлива репутація, яку я ретельно будувала протягом років, тому в цей посібник я вклала всю свою душу та знання, накопичені за 15 років. Якщо, прочитавши фрагмент, ти зрозумієш, що цей посібник тобі не підходить, просто проігноруй його.
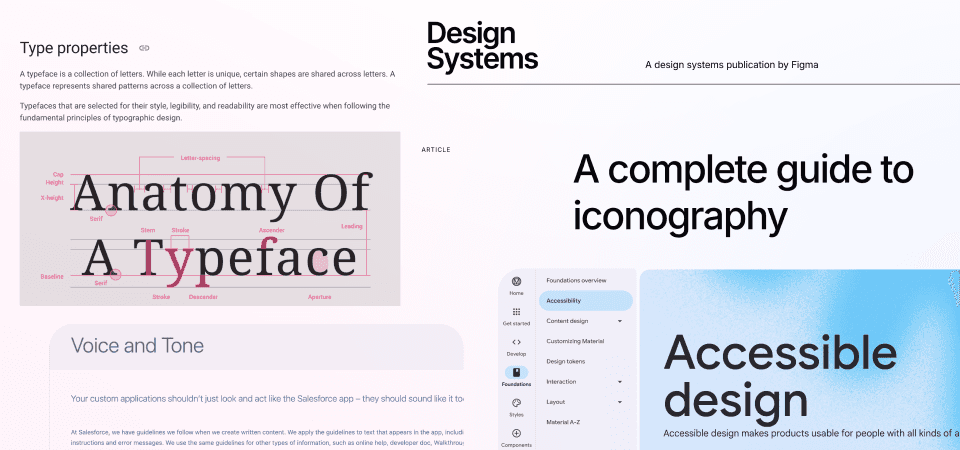
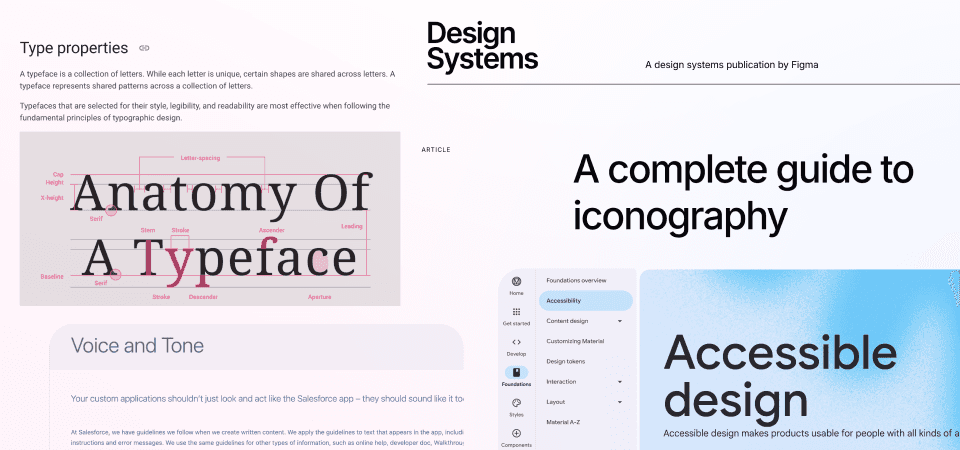
Превʼю книги
Превʼю книги
Превʼю книги
Для того, щоб ознайомитися з моїм стилем подачі матеріалу та визначити, чи підходить він тобі, обовʼязково завантаж безкоштовний фрагмент перед покупкою:
Для того, щоб ознайомитися з моїм стилем подачі матеріалу та визначити, чи підходить він тобі, обовʼязково завантаж безкоштовний фрагмент перед покупкою:
Для того, щоб ознайомитися з моїм стилем подачі матеріалу та визначити, чи підходить він тобі, обовʼязково завантаж безкоштовний фрагмент перед покупкою:










Кому підійде цей посібник?
Кому підійде цей посібник?
Кому підійде цей посібник?
🧑🎨 Дизайнерам
Початківцям:
Здобудете фундаментальні знання та навички створення дизайн-систем, які одразу зможете застосувати на практиці, без довгих років самостійного навчання та виснажливих проб і помилок!
Досвідченим:
Покращите навички, що допоможуть вам масштабувати проекти та оптимізувати час, витрачений на рутинні задачі, що дозволить звільнити його для більш креативних завдань.
🥷 Розробникам
Front-End:
Дізнаєтесь, як ефективно використовувати компоненти та дизайнерські правила для оптимізації розробки, забезпечення консистентності згідно дизайну, масштабування, оновлення та підтримки продуктів.
Back-End:
Зрозумієте принципи інтеграції дизайн-систем у back-end архітектуру, щоб підвищити ефективність та гнучкість розробки.
🧑💻 Власникам продукту
Дізнаєтесь як дизайн-системи допоможуть ефективніше керувати розробкою та еволюцією своїх продуктів, підвищуючи їх конкурентоспроможність та вартість на ринку.
🧑💼 Проєктним менеджерам
Зможете стандартизувати роботу, поліпшити комунікацію між дизайнерами та розробниками, скоротити час на розробку та тестування, а також підвищити якість кінцевих продуктів.
🧑🎓 Студентам
Отримаєте ключові навички дизайну та розробки, які раніше вимагали б значно більше часу, значно швидше. Це прискорить ваш шлях до успішної кар'єри у цій сфері та відкриє нові можливості для професійного розвитку.
👯 Командам
Навчитесь вдосконалювати співпрацю та продуктивність за допомогою єдиної дизайн-системи, що дозволить вам економити час, ділитися елементами та створювати послідовний дизайн.
🏦 Компаніям
Зможете розробляти уніфікований дизайн-кодекс, щоб забезпечити впізнаваність бренду, кращий досвід для користувачів та конкурентну перевагу на ринку.
🧑🎨 Дизайнерам
Початківцям:
Здобудете фундаментальні знання та навички створення дизайн-систем, які одразу зможете застосувати на практиці, без довгих років самостійного навчання та виснажливих проб і помилок!
Досвідченим:
Покращите навички, що допоможуть вам масштабувати проекти та оптимізувати час, витрачений на рутинні задачі, що дозволить звільнити його для більш креативних завдань.
🥷 Розробникам
Front-End:
Дізнаєтесь, як ефективно використовувати компоненти та дизайнерські правила для оптимізації розробки, забезпечення консистентності згідно дизайну, масштабування, оновлення та підтримки продуктів.
Back-End:
Зрозумієте принципи інтеграції дизайн-систем у back-end архітектуру, щоб підвищити ефективність та гнучкість розробки.
🧑💻 Власникам продукту
Дізнаєтесь як дизайн-системи допоможуть ефективніше керувати розробкою та еволюцією своїх продуктів, підвищуючи їх конкурентоспроможність та вартість на ринку.
🧑💼 Проєктним менеджерам
Зможете стандартизувати роботу, поліпшити комунікацію між дизайнерами та розробниками, скоротити час на розробку та тестування, а також підвищити якість кінцевих продуктів.
🧑🎓 Студентам
Отримаєте ключові навички дизайну та розробки, які раніше вимагали б значно більше часу, значно швидше. Це прискорить ваш шлях до успішної кар'єри у цій сфері та відкриє нові можливості для професійного розвитку.
👯 Командам
Навчитесь вдосконалювати співпрацю та продуктивність за допомогою єдиної дизайн-системи, що дозволить вам економити час, ділитися елементами та створювати послідовний дизайн.
🏦 Компаніям
Зможете розробляти уніфікований дизайн-кодекс, щоб забезпечити впізнаваність бренду, кращий досвід для користувачів та конкурентну перевагу на ринку.
🧑🎨 Дизайнерам
Початківцям:
Здобудете фундаментальні знання та навички створення дизайн-систем, які одразу зможете застосувати на практиці, без довгих років самостійного навчання та виснажливих проб і помилок!
Досвідченим:
Покращите навички, що допоможуть вам масштабувати проекти та оптимізувати час, витрачений на рутинні задачі, що дозволить звільнити його для більш креативних завдань.
🥷 Розробникам
Front-End:
Дізнаєтесь, як ефективно використовувати компоненти та дизайнерські правила для оптимізації розробки, забезпечення консистентності згідно дизайну, масштабування, оновлення та підтримки продуктів.
Back-End:
Зрозумієте принципи інтеграції дизайн-систем у back-end архітектуру, щоб підвищити ефективність та гнучкість розробки.
🧑💻 Власникам продукту
Дізнаєтесь як дизайн-системи допоможуть ефективніше керувати розробкою та еволюцією своїх продуктів, підвищуючи їх конкурентоспроможність та вартість на ринку.
🧑💼 Проєктним менеджерам
Зможете стандартизувати роботу, поліпшити комунікацію між дизайнерами та розробниками, скоротити час на розробку та тестування, а також підвищити якість кінцевих продуктів.
🧑🎓 Студентам
Отримаєте ключові навички дизайну та розробки, які раніше вимагали б значно більше часу, значно швидше. Це прискорить ваш шлях до успішної кар'єри у цій сфері та відкриє нові можливості для професійного розвитку.
👯 Командам
Навчитесь вдосконалювати співпрацю та продуктивність за допомогою єдиної дизайн-системи, що дозволить вам економити час, ділитися елементами та створювати послідовний дизайн.
🏦 Компаніям
Зможете розробляти уніфікований дизайн-кодекс, щоб забезпечити впізнаваність бренду, кращий досвід для користувачів та конкурентну перевагу на ринку.
🧑🎨 Дизайнерам
🧑🎨 Дизайнерам
Початківцям:
Здобудете фундаментальні знання та навички створення дизайн-систем, які одразу зможете застосувати на практиці, без довгих років самостійного навчання та виснажливих проб і помилок!
Досвідченим:
Покращите навички, що допоможуть вам масштабувати проекти та оптимізувати час, витрачений на рутинні задачі, що дозволить звільнити його для більш креативних завдань.
🥷 Розробникам
🥷 Розробникам
Front-End:
Дізнаєтесь, як ефективно використовувати компоненти та дизайнерські правила для оптимізації розробки, забезпечення консистентності згідно дизайну, масштабування, оновлення та підтримки продуктів.
Back-End:
Зрозумієте принципи інтеграції дизайн-систем у back-end архітектуру, щоб підвищити ефективність та гнучкість розробки.
🧑💻 Власникам продукту
🧑💻Власникам продукту
Дізнаєтесь як дизайн-системи допоможуть ефективніше керувати розробкою та еволюцією своїх продуктів, підвищуючи їх конкурентоспроможність та вартість на ринку.
🧑💼 Проєктним менеджерам
🧑💼 Проєктним менеджерам
Зможете стандартизувати роботу, поліпшити комунікацію між дизайнерами та розробниками, скоротити час на розробку та тестування, а також підвищити якість кінцевих продуктів.
🧑🎓 Студентам
🧑🎓 Студентам
Отримаєте ключові навички дизайну та розробки, які раніше вимагали б значно більше часу, значно швидше. Це прискорить ваш шлях до успішної кар'єри у цій сфері та відкриє нові можливості для професійного розвитку.
👯 Командам
👯 Командам
Навчитесь вдосконалювати співпрацю та продуктивність за допомогою єдиної дизайн-системи, що дозволить вам економити час, ділитися елементами та створювати послідовний дизайн.
🏦 Компаніям
🏦 Компаніям
Зможете розробляти уніфікований дизайн-кодекс, щоб забезпечити впізнаваність бренду, кращий досвід для користувачів та конкурентну перевагу на ринку.
Отримай знання та навички, з якими ти будеш заробляти
Отримай знання та навички, з якими зароблятимеш
Отримай знання та навички, з якими ти будеш заробляти
від 100 000 грн на місяць
від 100 000 грн на місяць
від 100 000 грн на місяць
завдяки дизайн-системам!
завдяки дизайн-системам!
Вартість
Вартість
Вартість
Буде зростати по мірі наповнення посібника та виходу нових розділів
Буде зростати по мірі наповнення посібника та виходу нових розділів
Буде зростати по мірі наповнення посібника та виходу нових розділів
Тільки посібник
Знижка 40%
Знижка 40%
Практичний Figma файл з готовими компонентами дизайн-системи, які розібрані в посібнику
Практичний Figma файл з готовими компонентами дизайн-системи, які розібрані в посібнику
Постійні доповнення Figma файлу дизайн-системи новими шаблонами
Постійні доповнення Figma файлу дизайн-системи новими шаблонами
Постійні доповнення Figma файлу дизайн-системи новими компонентами
Постійні доповнення Figma файлу дизайн-системи новими компонентами
Повна версія посібника з безкоштовними оновленнями назавжди (вже 550+ cторінок на 1.09)
Повна версія посібника з безкоштовними оновленнями назавжди (вже 550+ cторінок на 1.09)
Щомісячні оновлення посібника
Щомісячні оновлення посібника
Можливість отримання персональної консультації
Можливість отримання персональної консультації
1 600 грн
≈ $39
обмежена пропозиція
Повна версія
Знижка 40%
Практичний Figma файл з готовими компонентами дизайн-системи, які розібрані в посібнику
Постійні доповнення Figma файлу дизайн-системи новими шаблонами
Постійні оновлення Figma файлу дизайн-системи та додавання нових компонентів
Повна версія посібника з безкоштовними оновленнями назавжди (вже 550+ cторінок на 1.09)
Щомісячні оновлення посібника
Можливість отримання персональної консультації
1 900 грн
3 200 грн
3 200 грн
≈ $46
Це лише ≈5 грн/день за рік
обмежена пропозиція
Повна версія
Знижка 40%
Практичний Figma файл з готовими компонентами дизайн-системи, які розібрані в посібнику
Постійні доповнення Figma файлу дизайн-системи новими шаблонами
Постійні оновлення Figma файлу дизайн-системи та додавання нових компонентів
Повна версія посібника з безкоштовними оновленнями назавжди (вже 550+ cторінок на 1.09)
Щомісячні оновлення посібника
Можливість отримання персональної консультації
1 900 грн
3 200 грн
≈ $46
Це лише ≈5 грн/день за рік
Тільки Figma дизайн-система Превʼю
Знижка 40%
Знижка 40%
Повна версія посібника з безкоштовними оновленнями назавжди (вже 1000 cторінок на 1.09)
Повна версія посібника з безкоштовними оновленнями назавжди (вже 1000 cторінок на 1.09)
Щомісячні оновлення посібника
Щомісячні оновлення посібника
Практичний Figma файл з готовими компонентами дизайн-системи, які розібрані в посібнику
Практичний Figma файл з готовими компонентами дизайн-системи, які розібрані в посібнику
Постійні доповнення Figma файлу дизайн-системи новими шаблонами
Постійні доповнення Figma файлу дизайн-системи новими шаблонами
Постійні оновлення Figma файлу дизайн-системи та додавання нових компонентів
Постійні оновлення Figma файлу дизайн-системи та додавання нових компонентів
Можливість отримання персональної консультації
Можливість отримання персональної консультації
1 600 грн
≈ $39
Не потрібен посібник, але необхідно створити подібний сайт?
Не потрібен посібник, але необхідно створити подібний сайт?
Не потрібен посібник, але необхідно створити подібний сайт?
Не потрібен посібник, але необхідно створити подібний сайт?
Залиште нижче свої дані, і я зв'яжусь з вами найближчим часом для детального обговорення.
Залиште нижче свої дані, і я зв'яжусь з вами найближчим часом для детального обговорення.
© Dissi.Design, 2024. Всі права захищені.




Дякую за довіру :)
Дякую за довіру :)
Є питання або пропозиції? Звертайтесь за контактами нижче:
Є питання або пропозиції? Звертайтесь за контактами нижче:
© Dissi.Design, 2024. Всі права захищені.
© Dissi.Design, 2024. Всі права захищені.















